











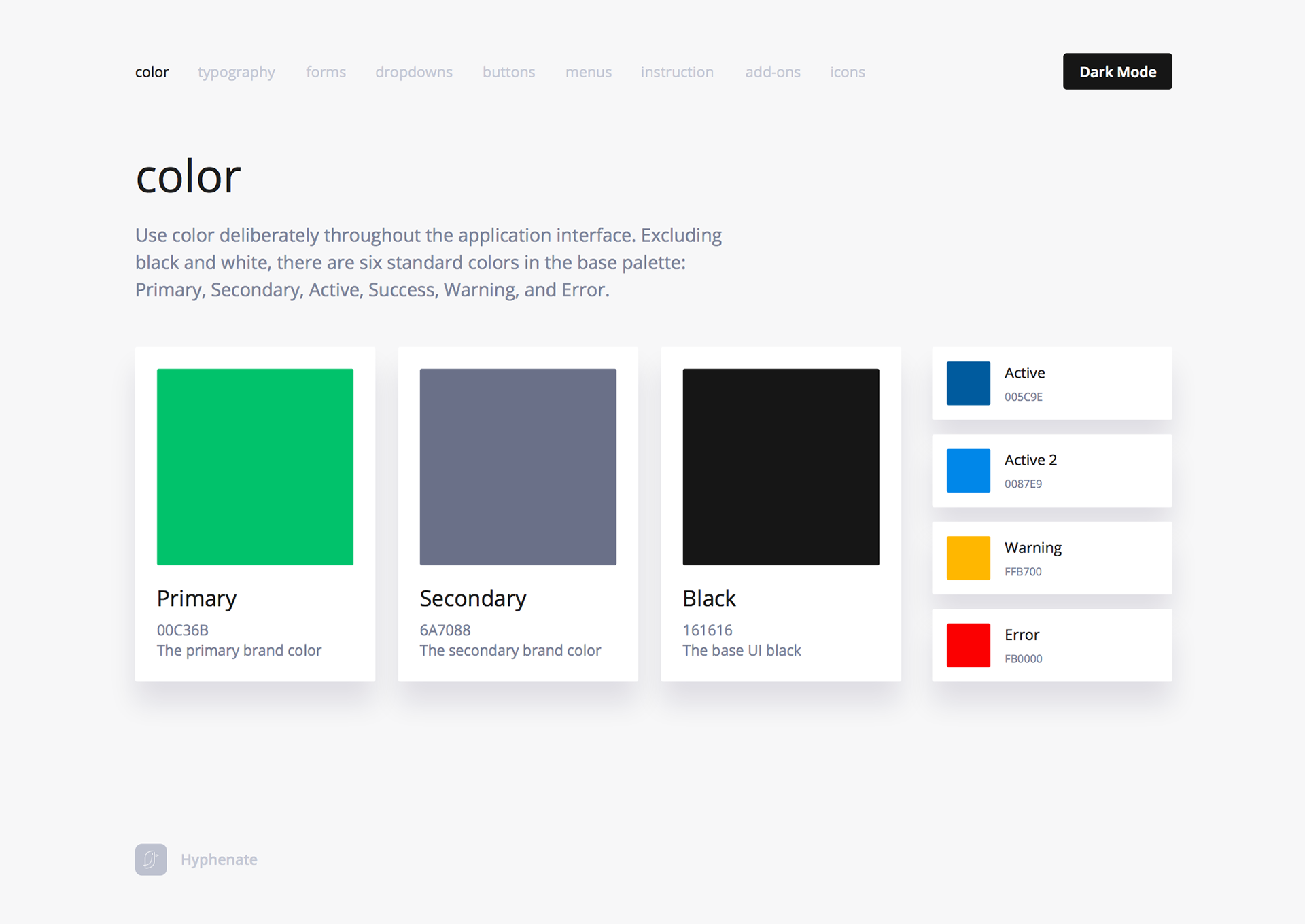
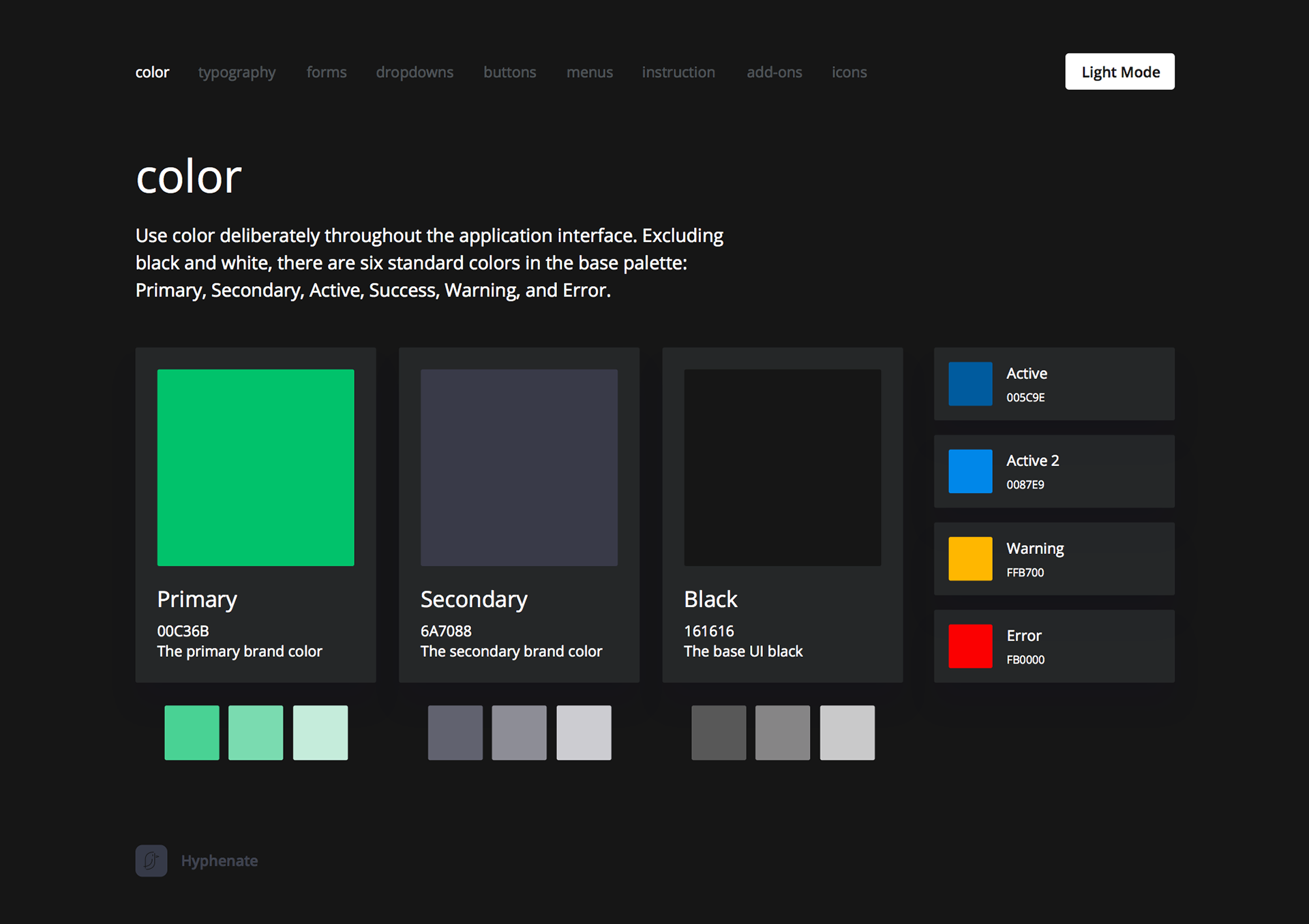
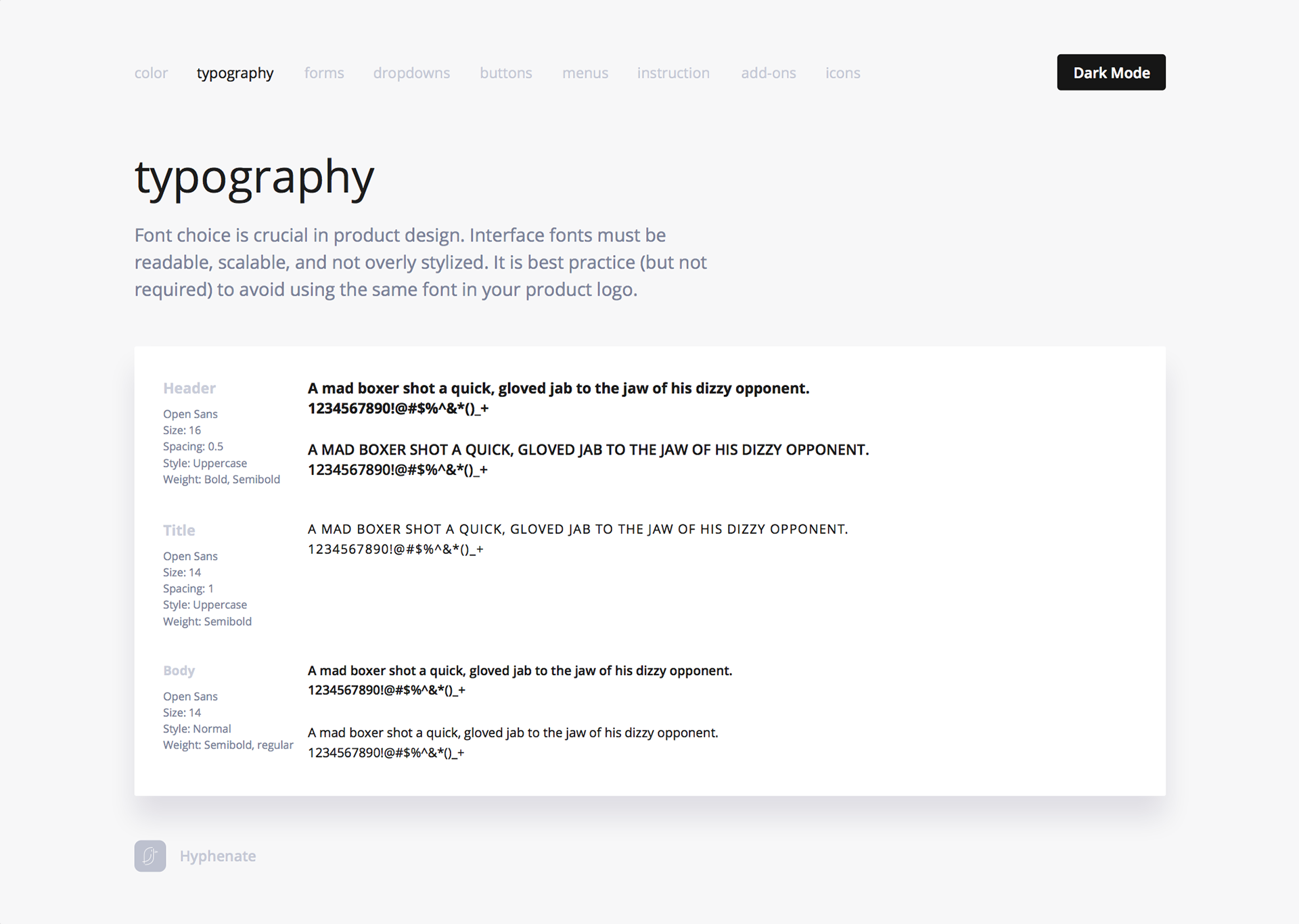
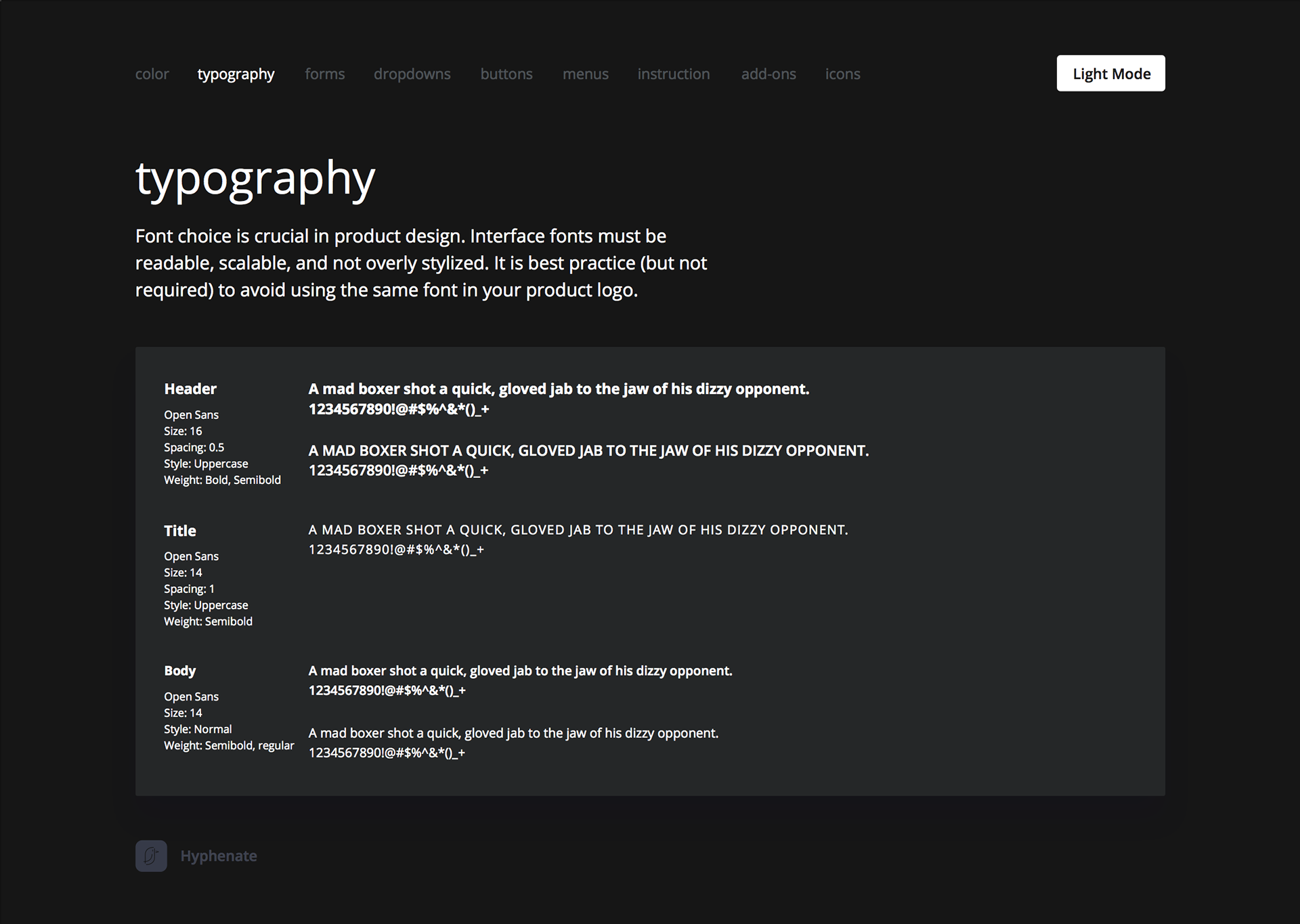
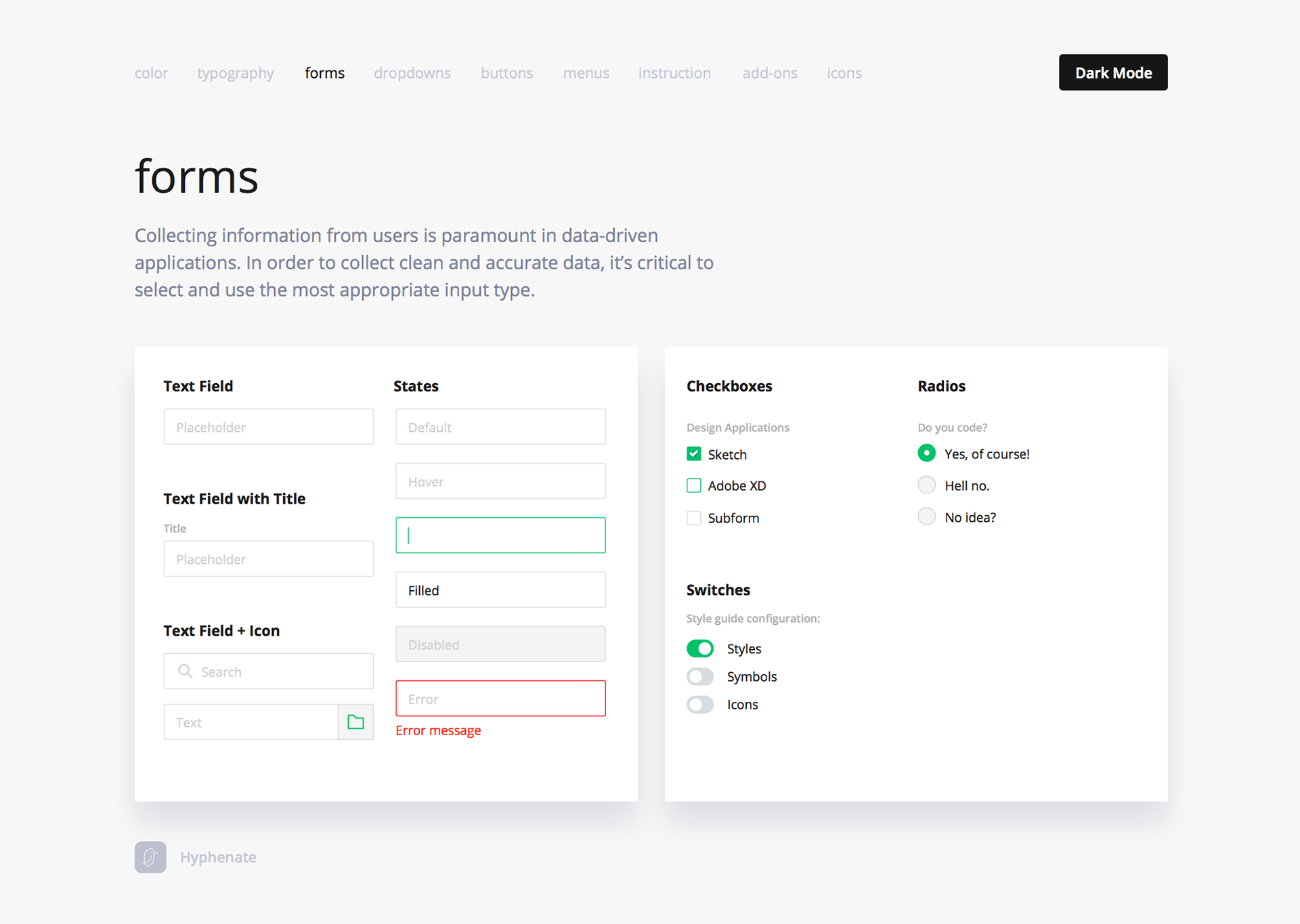
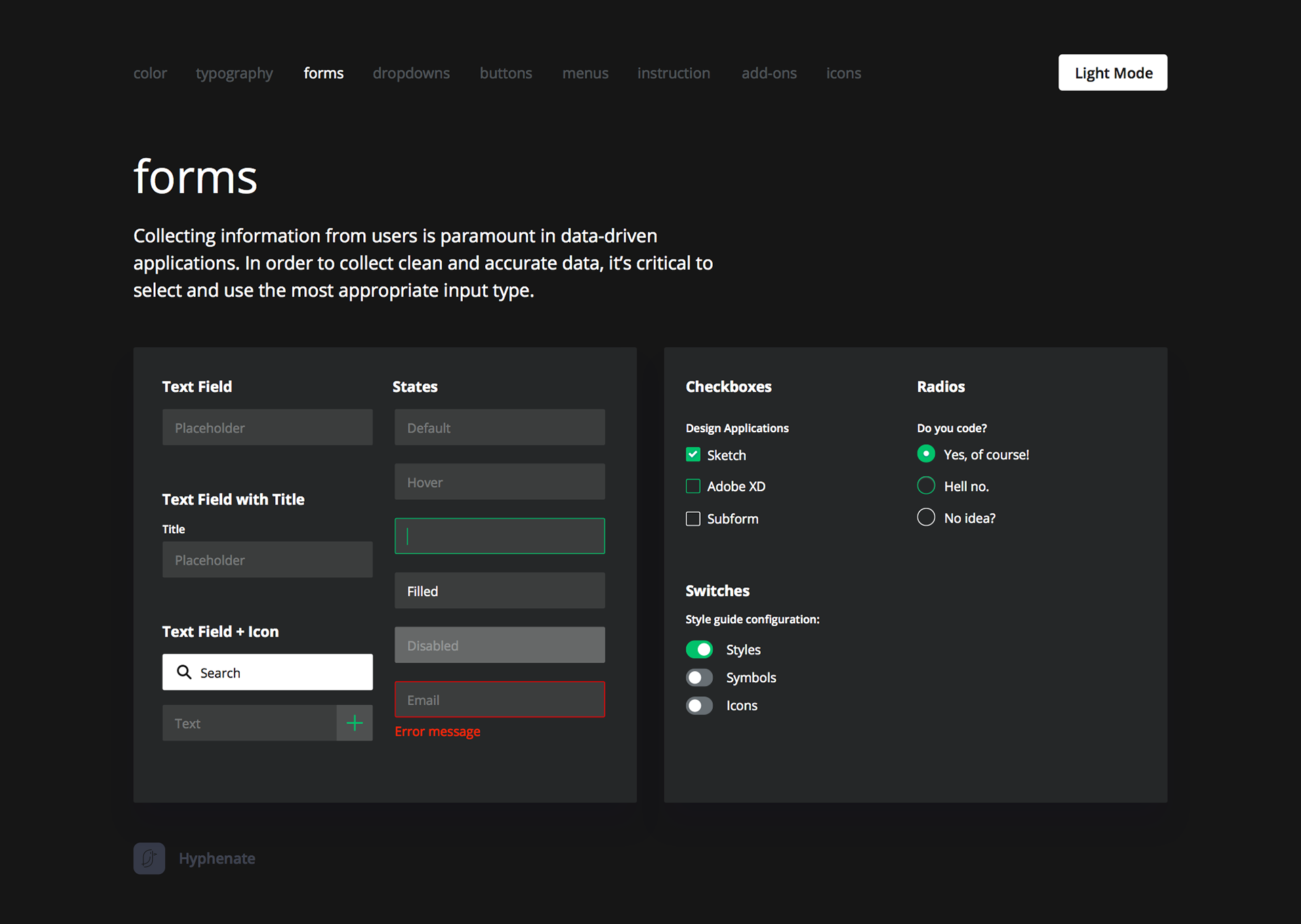
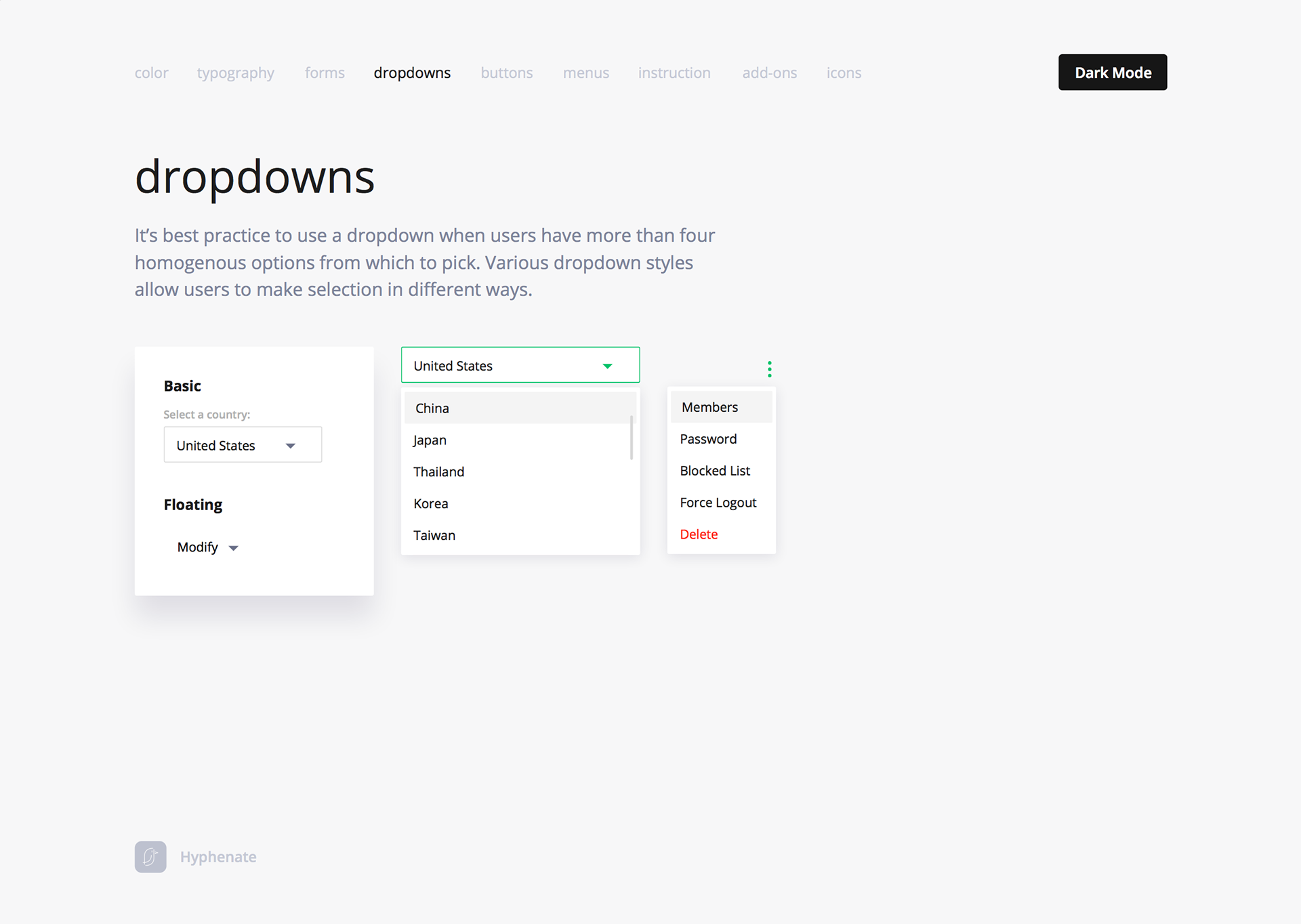
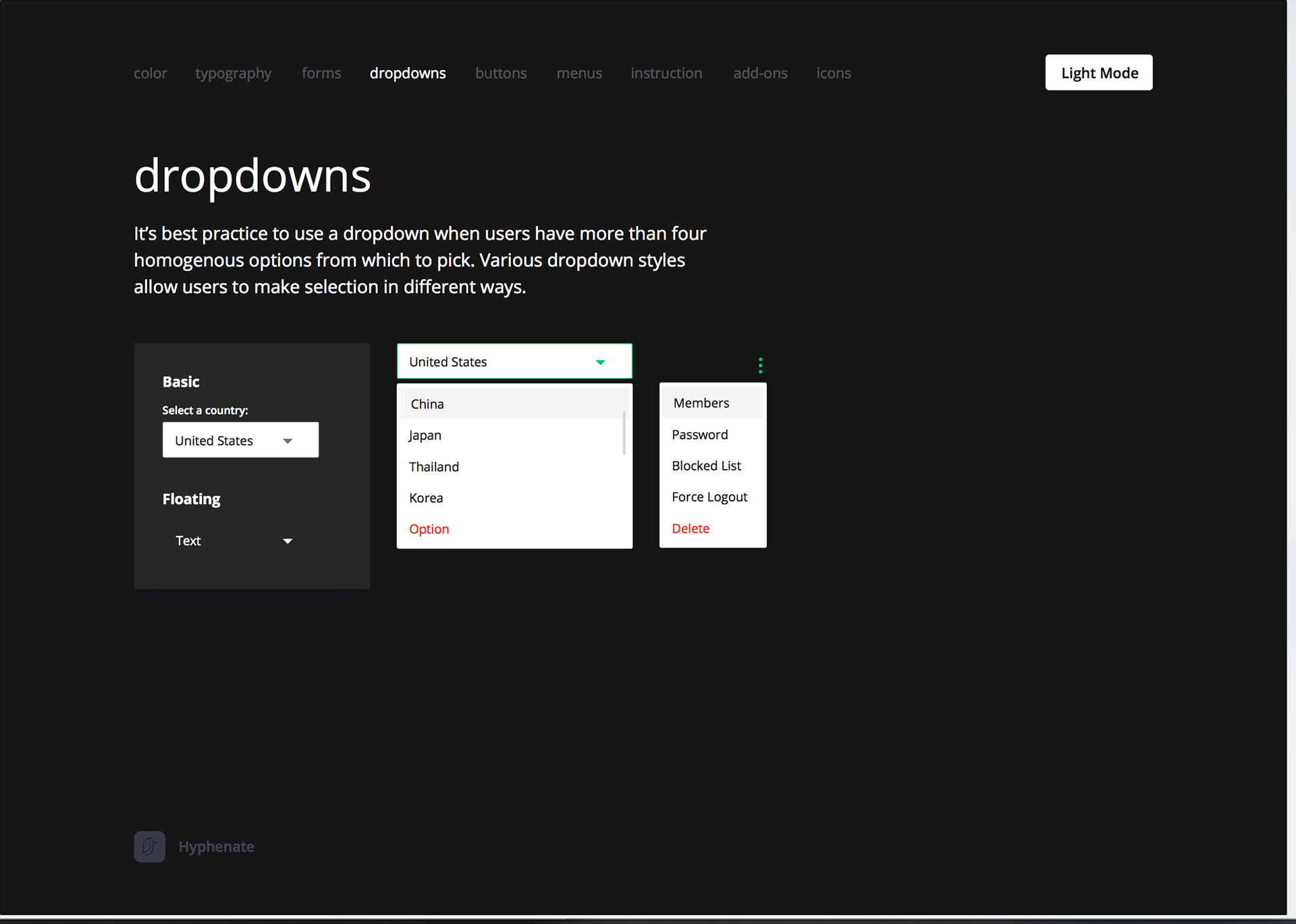
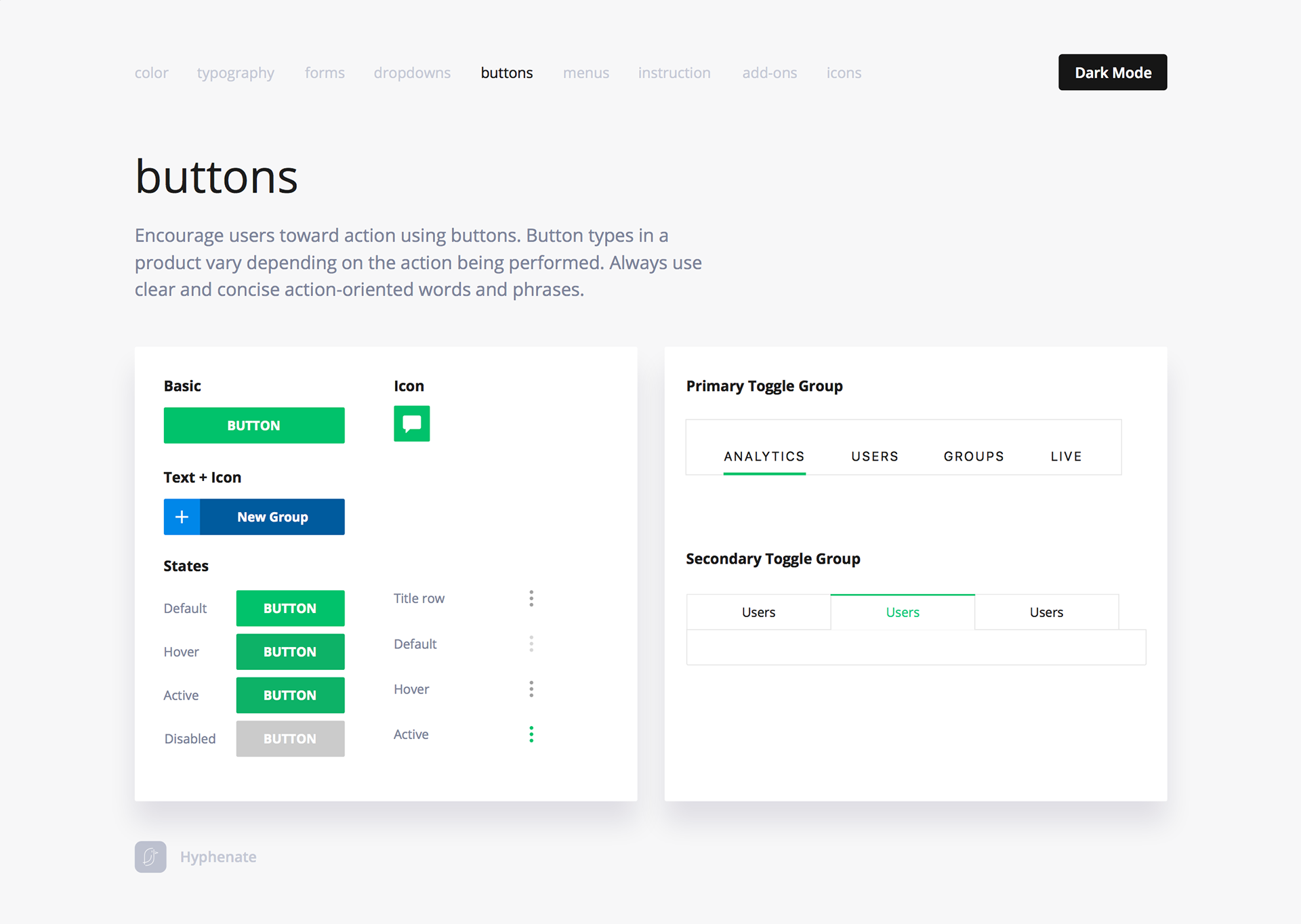
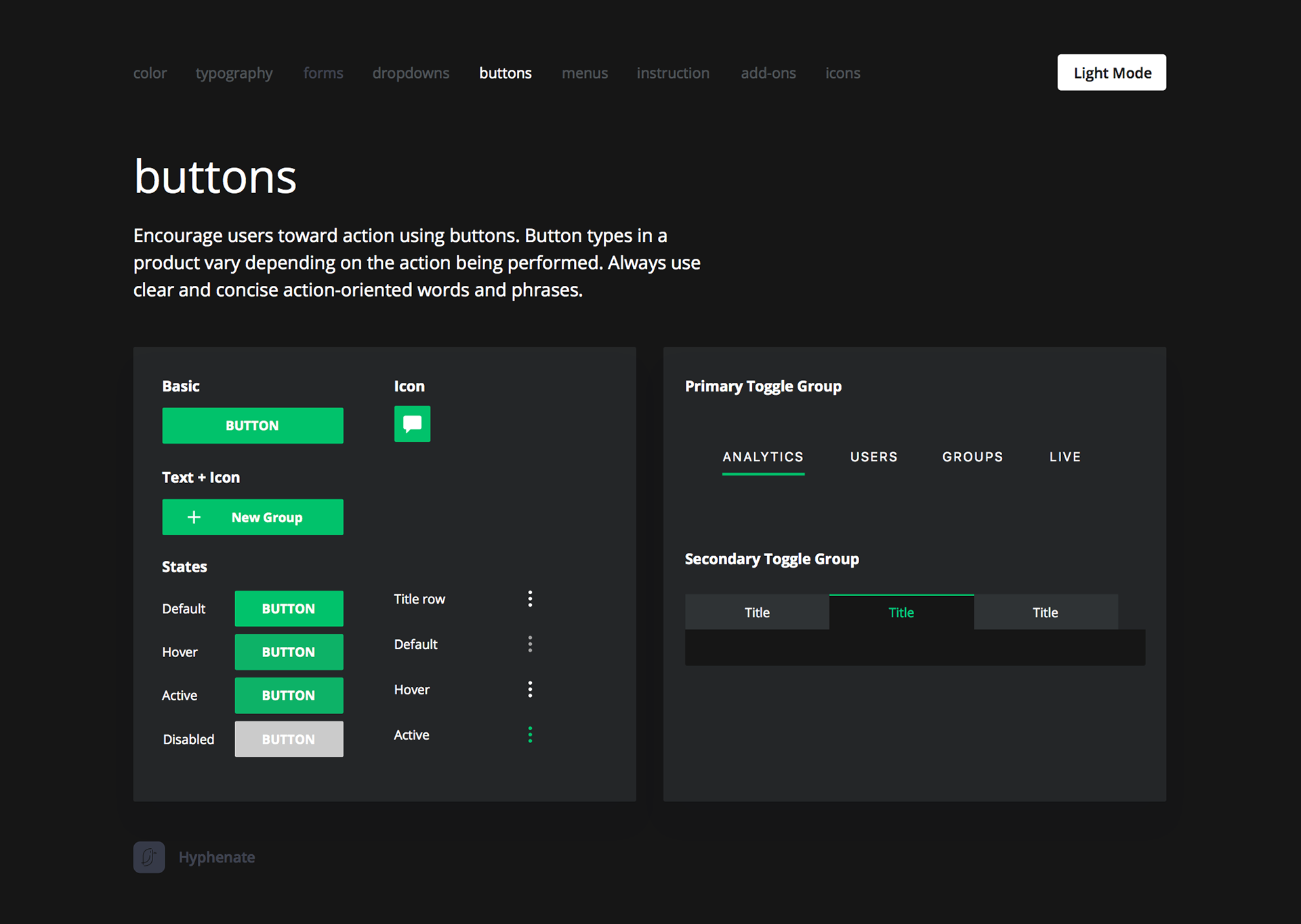
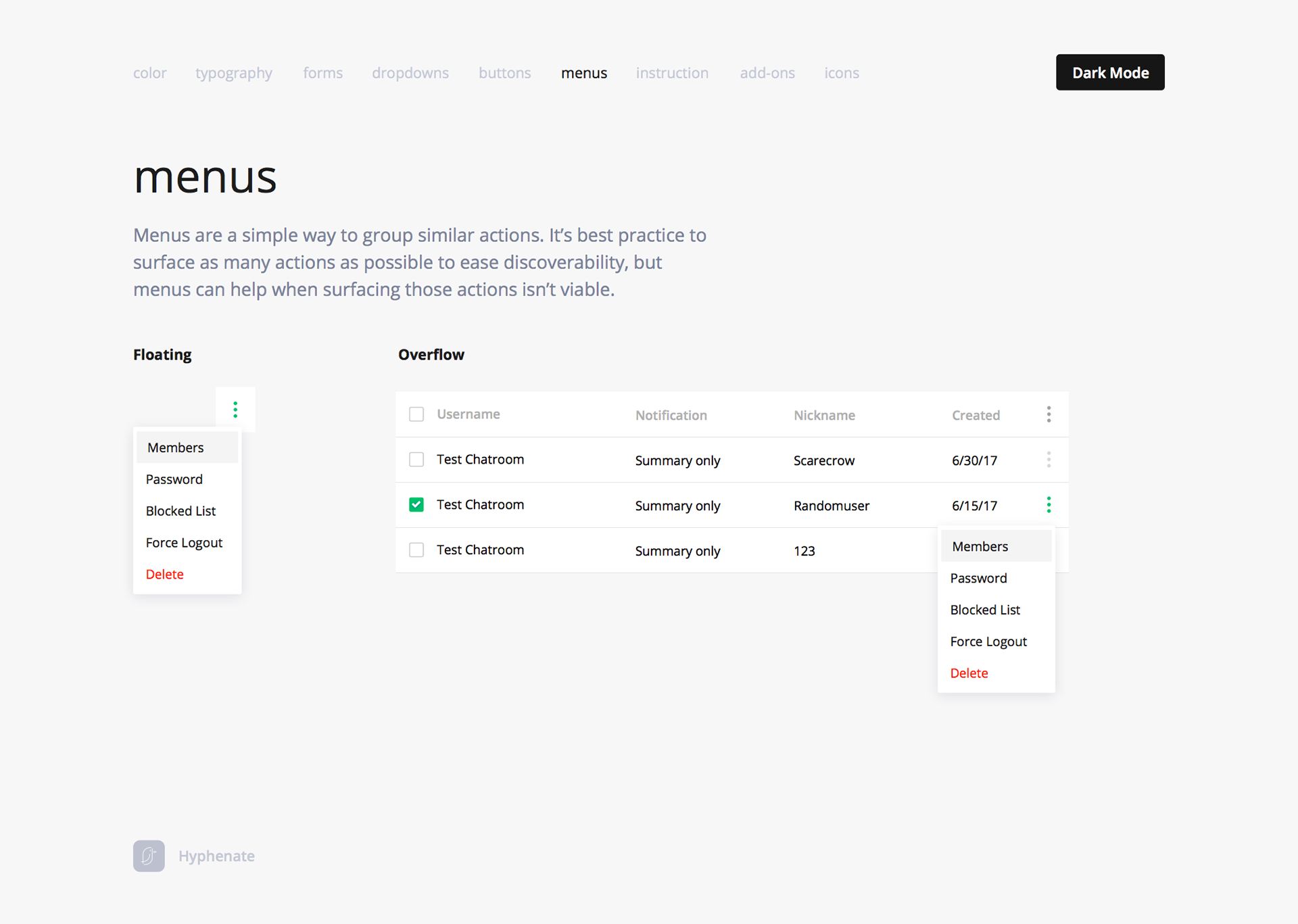
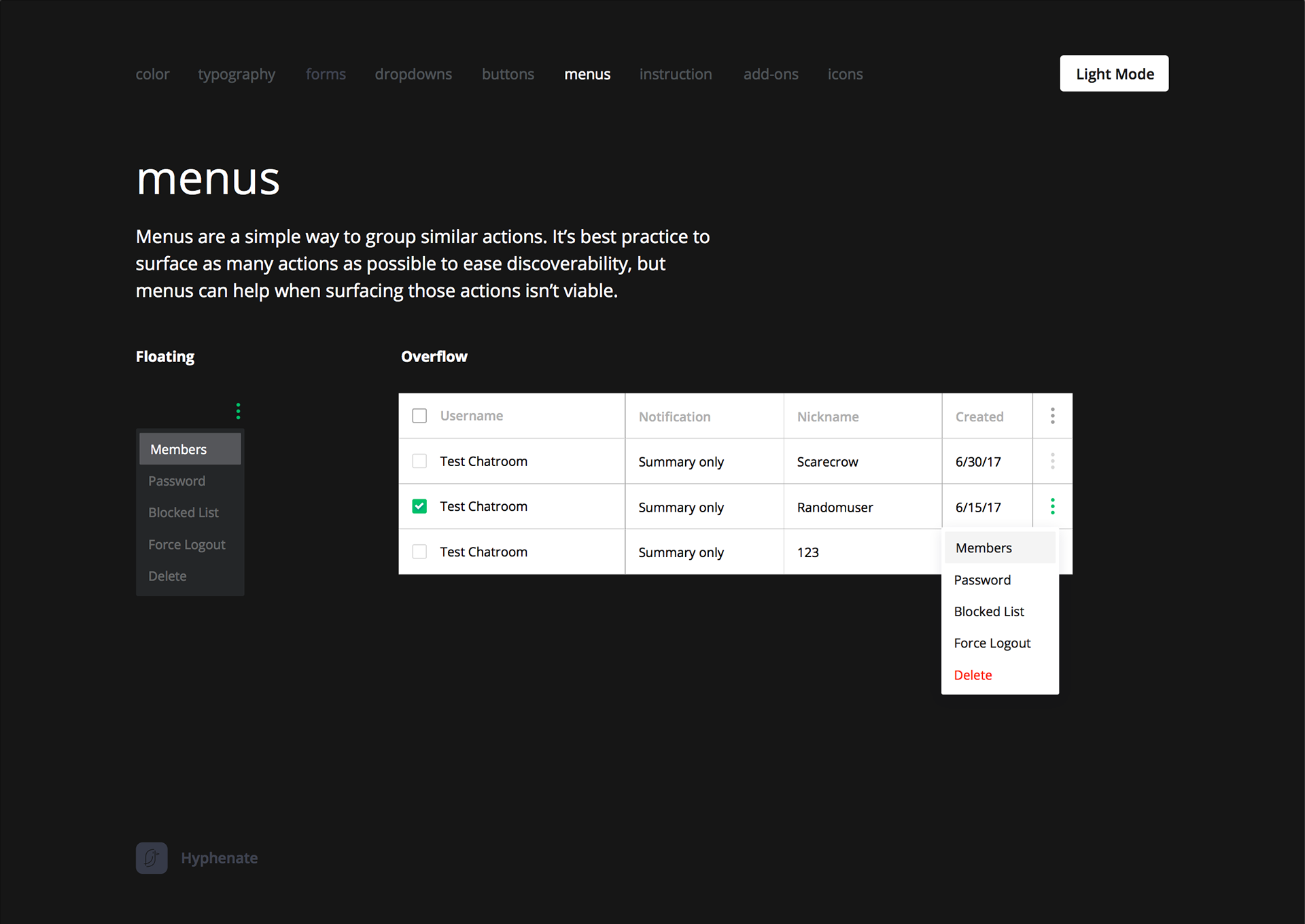
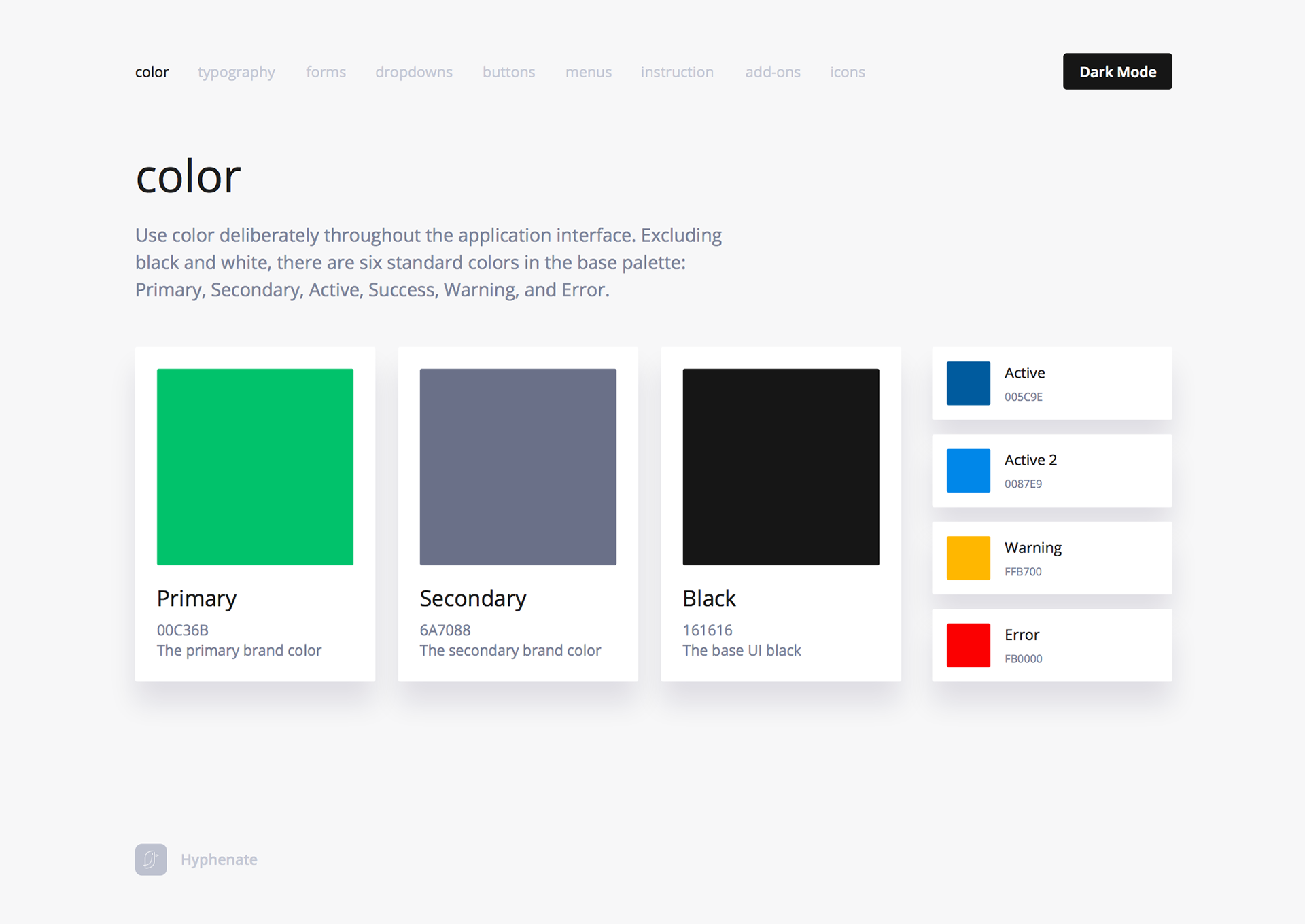
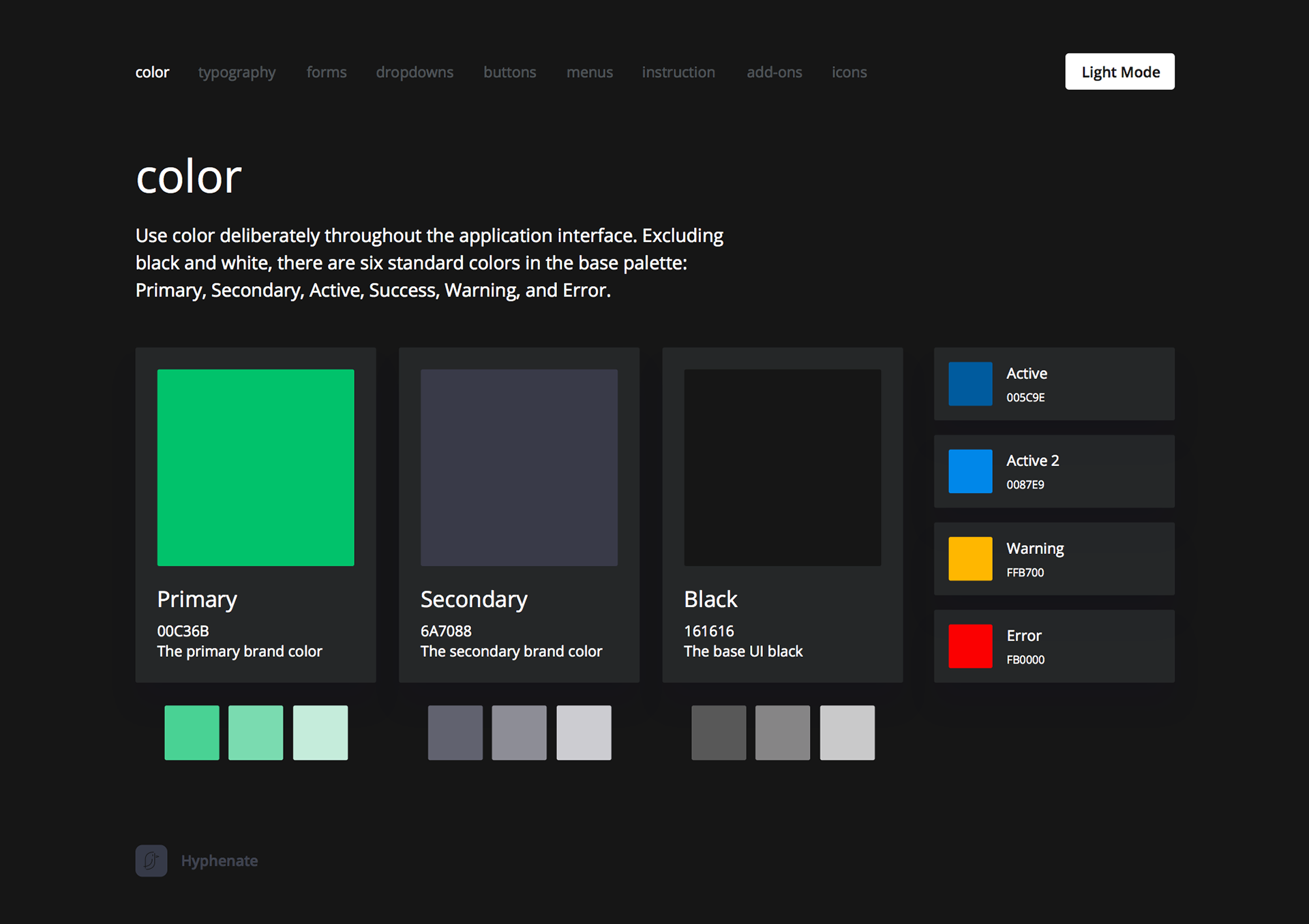
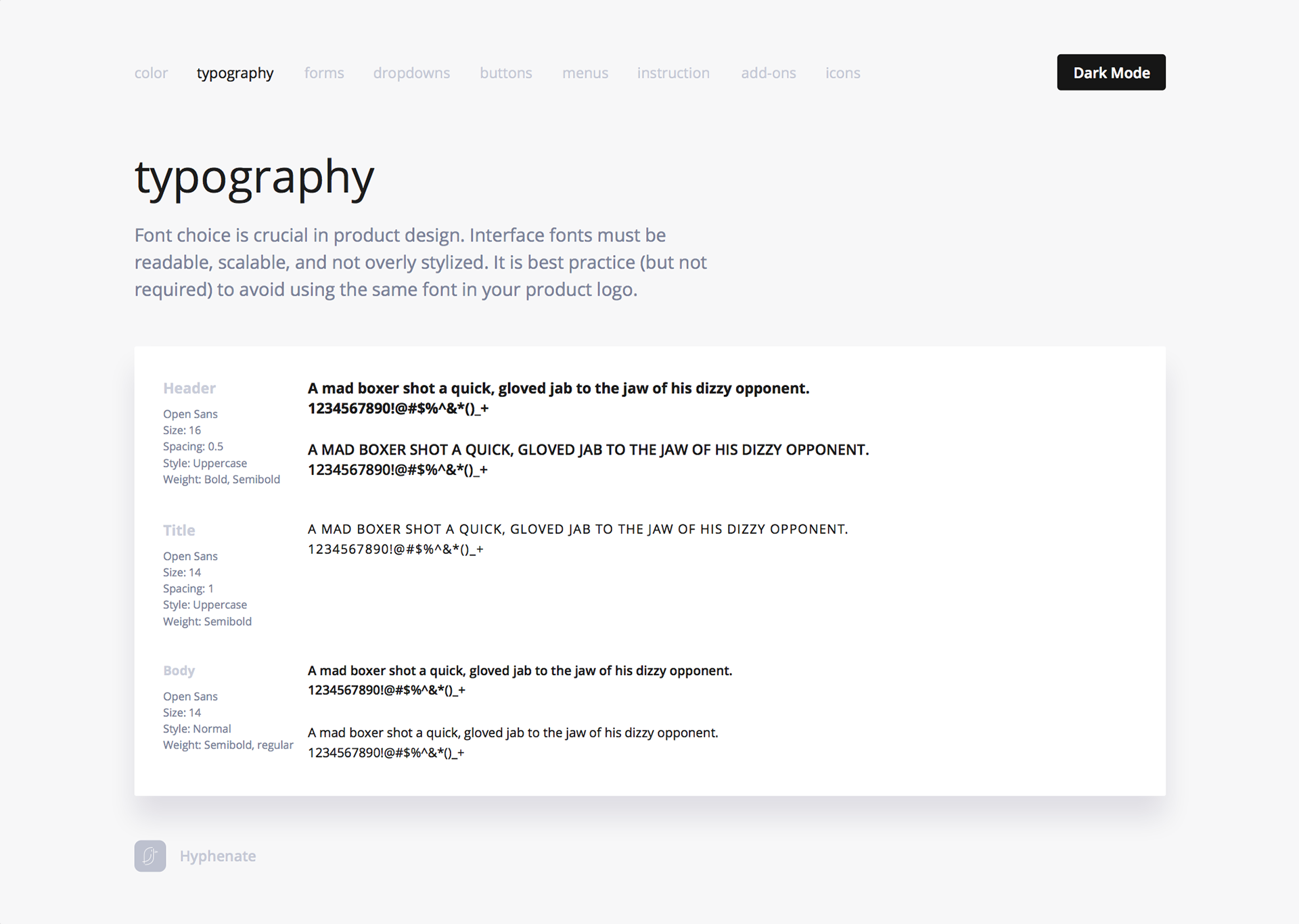
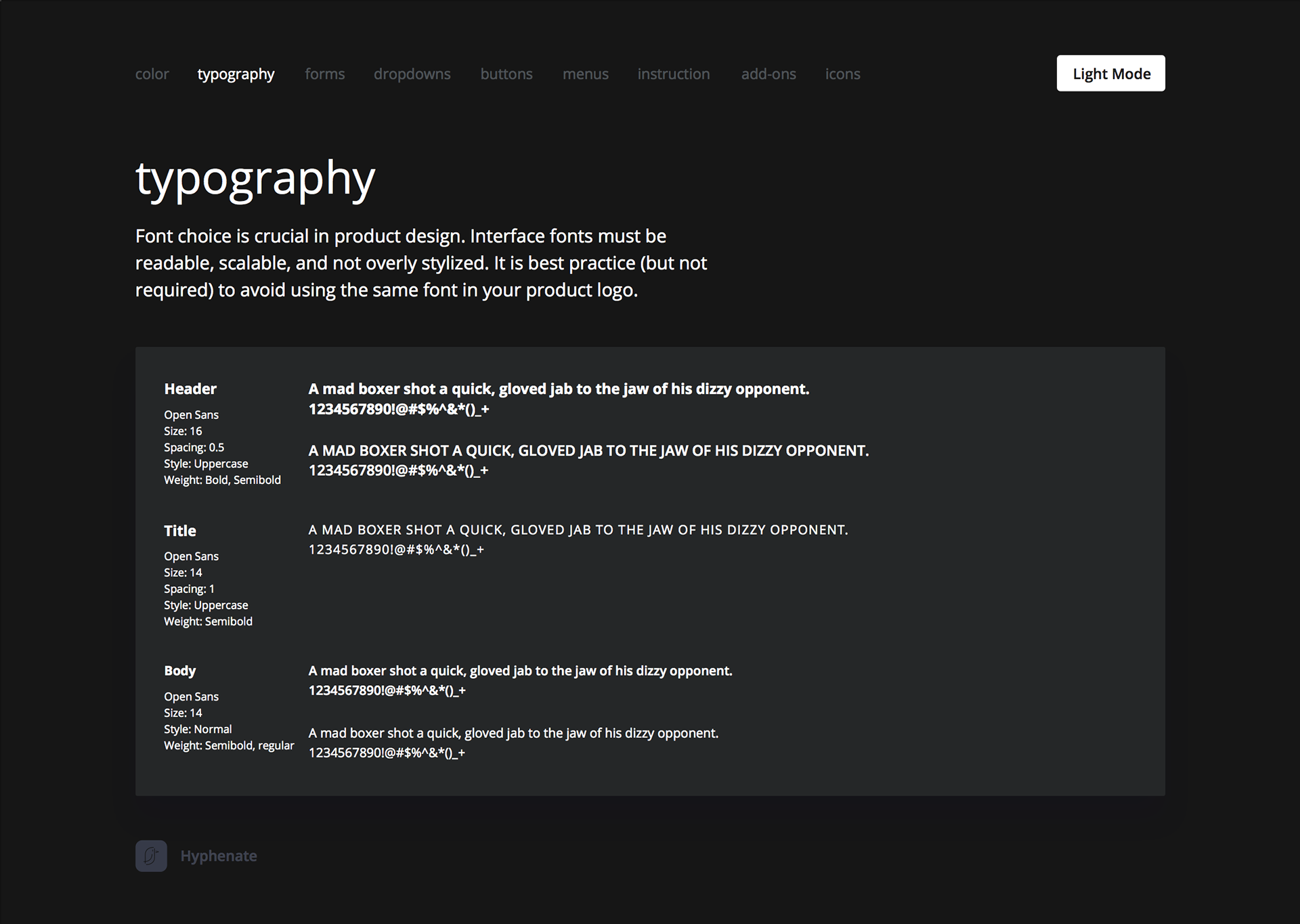
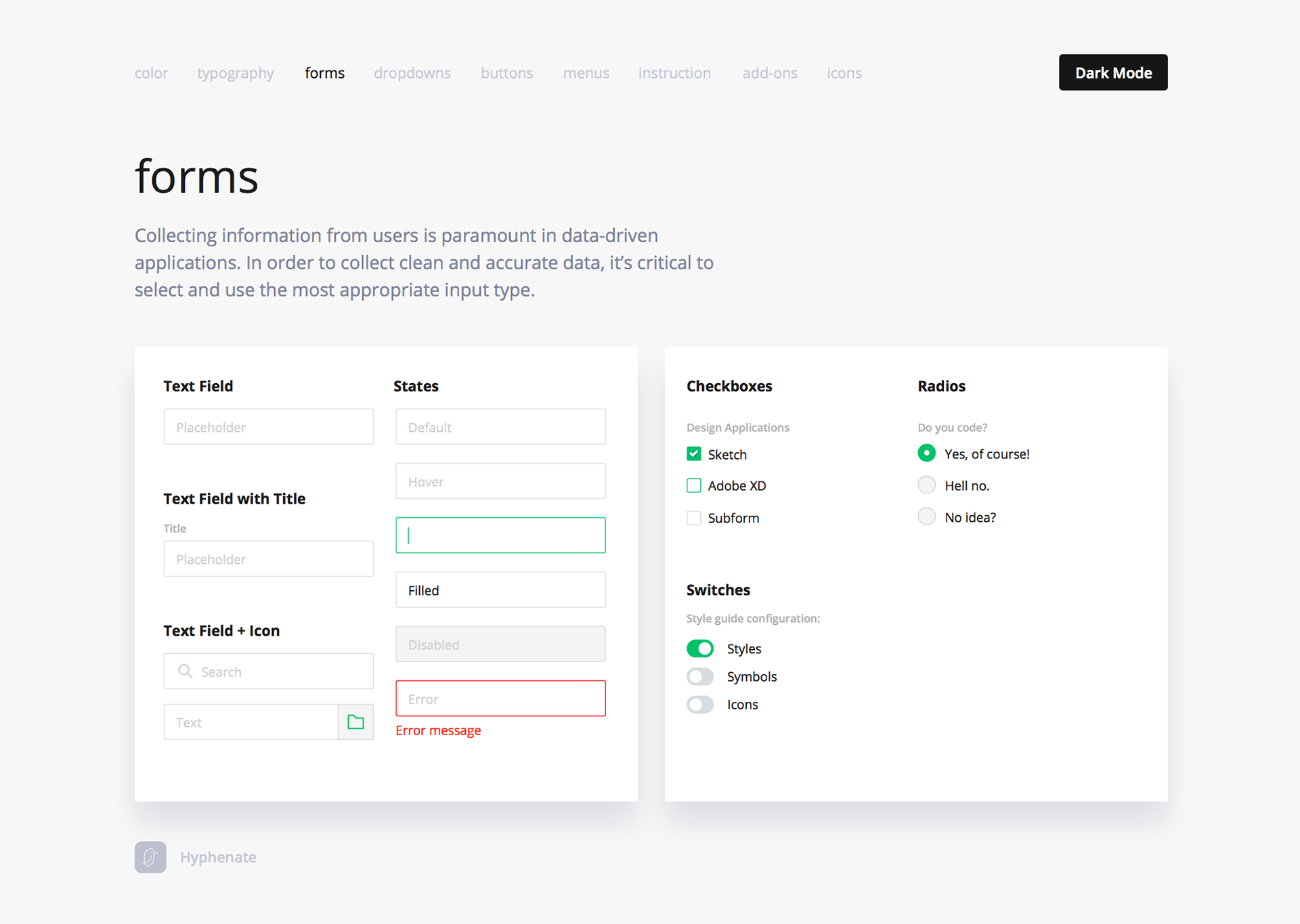
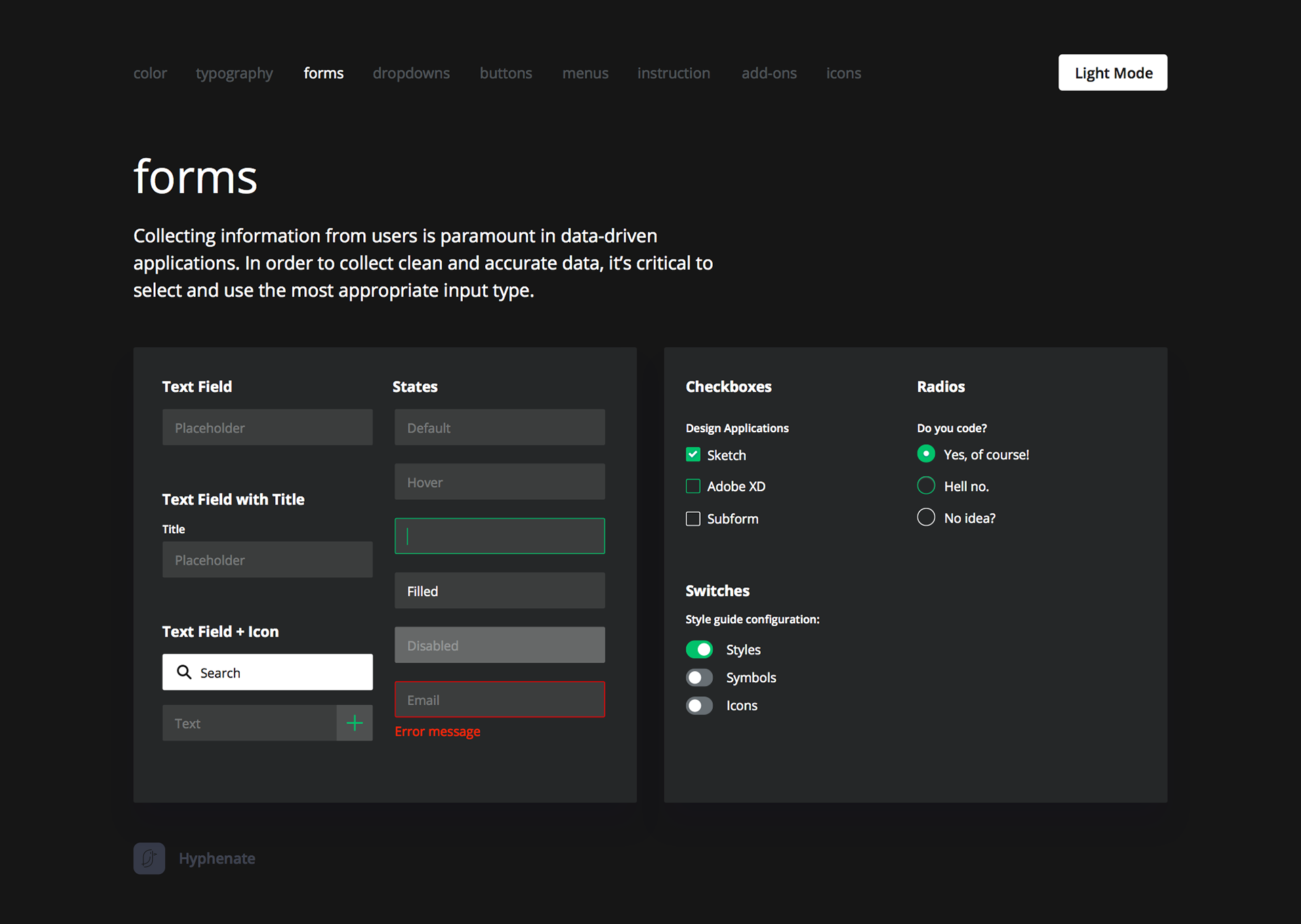
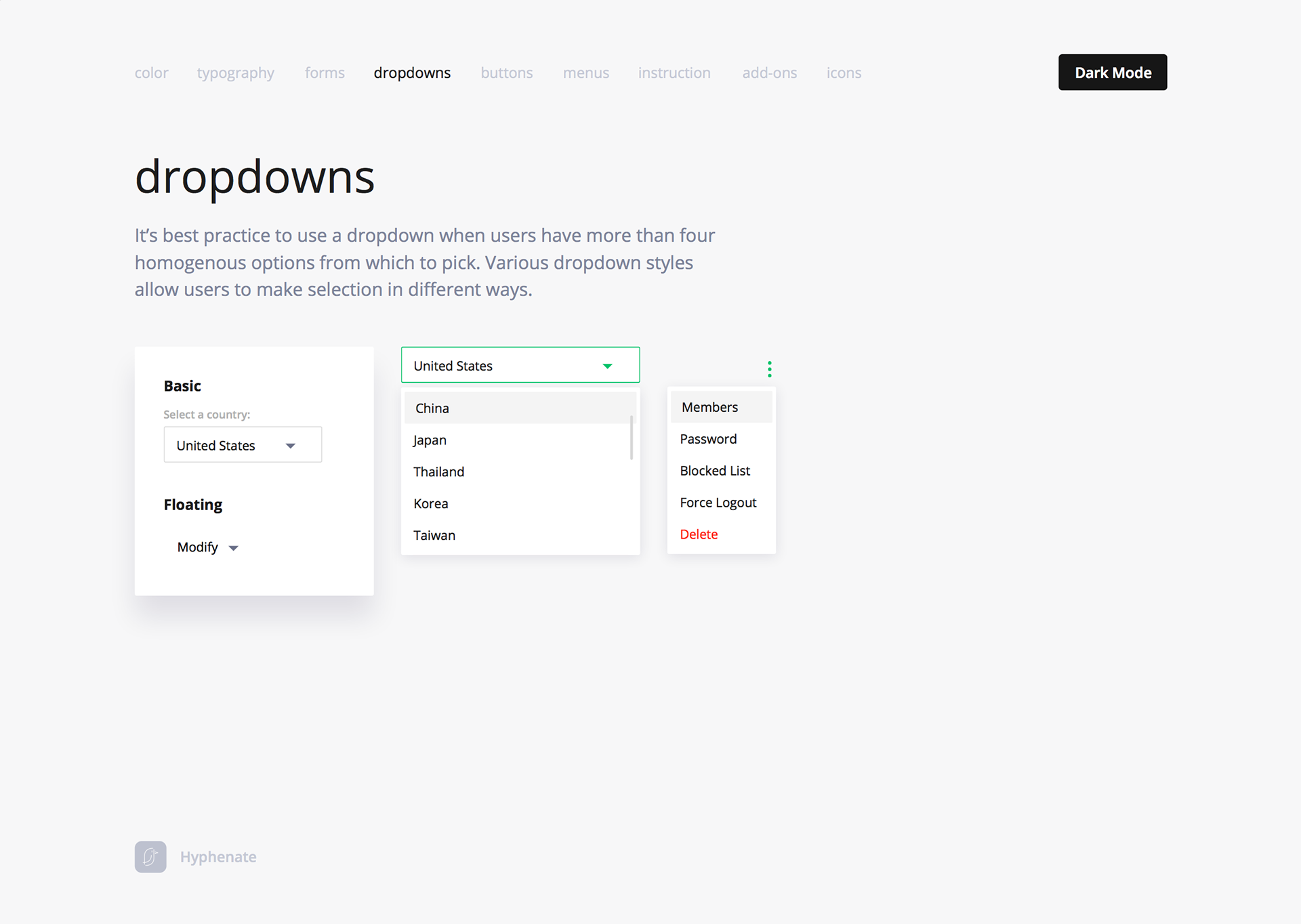
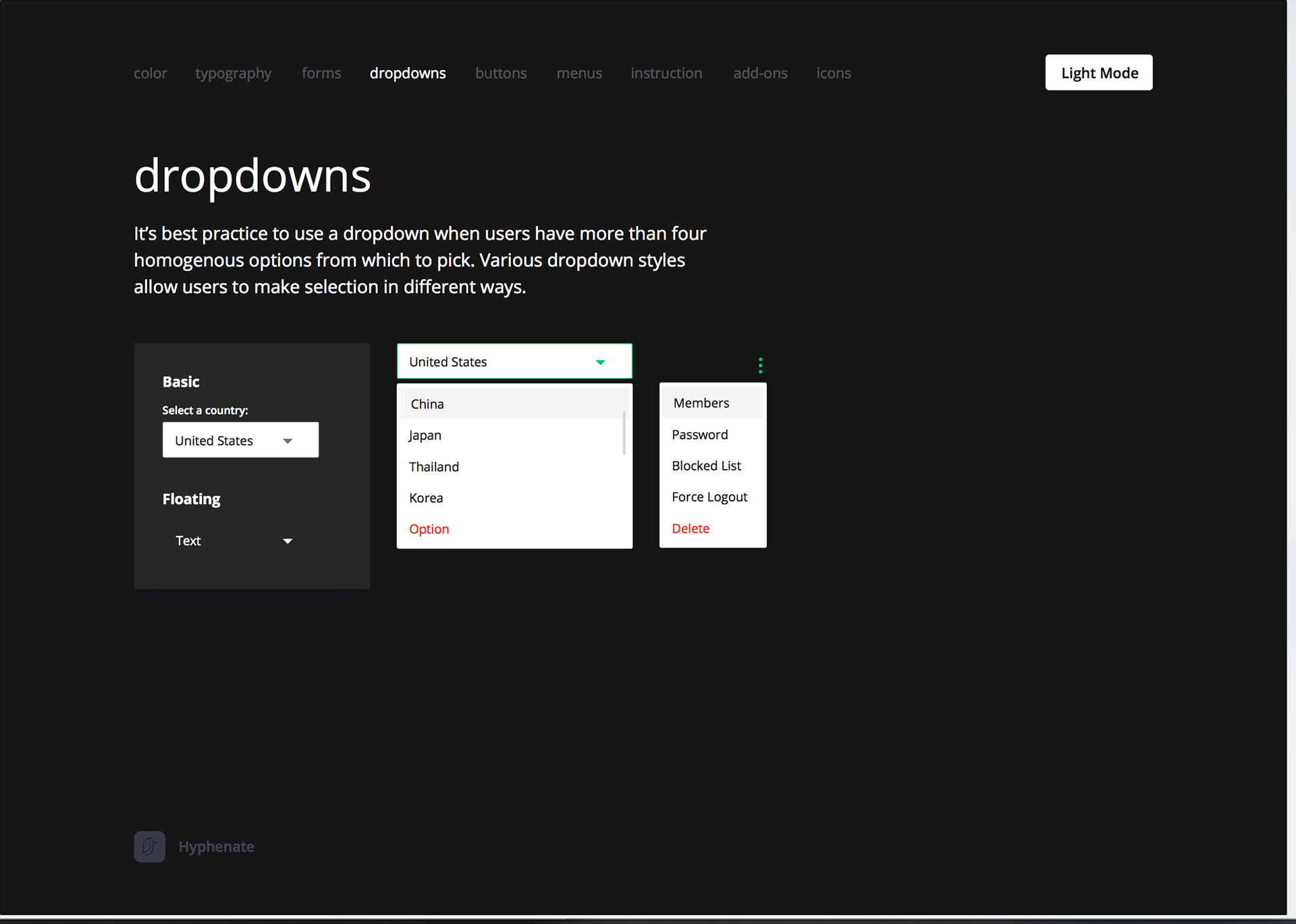
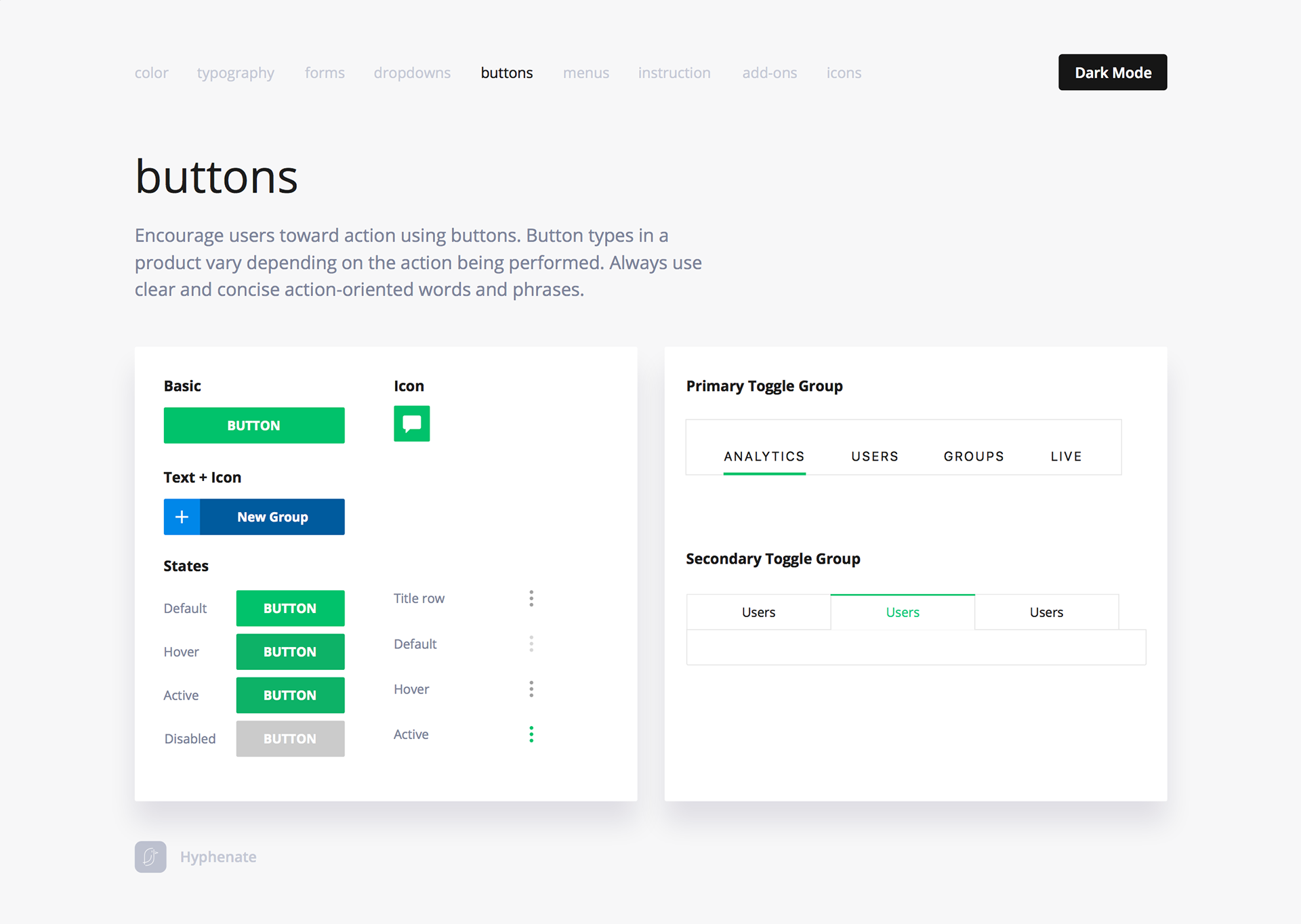
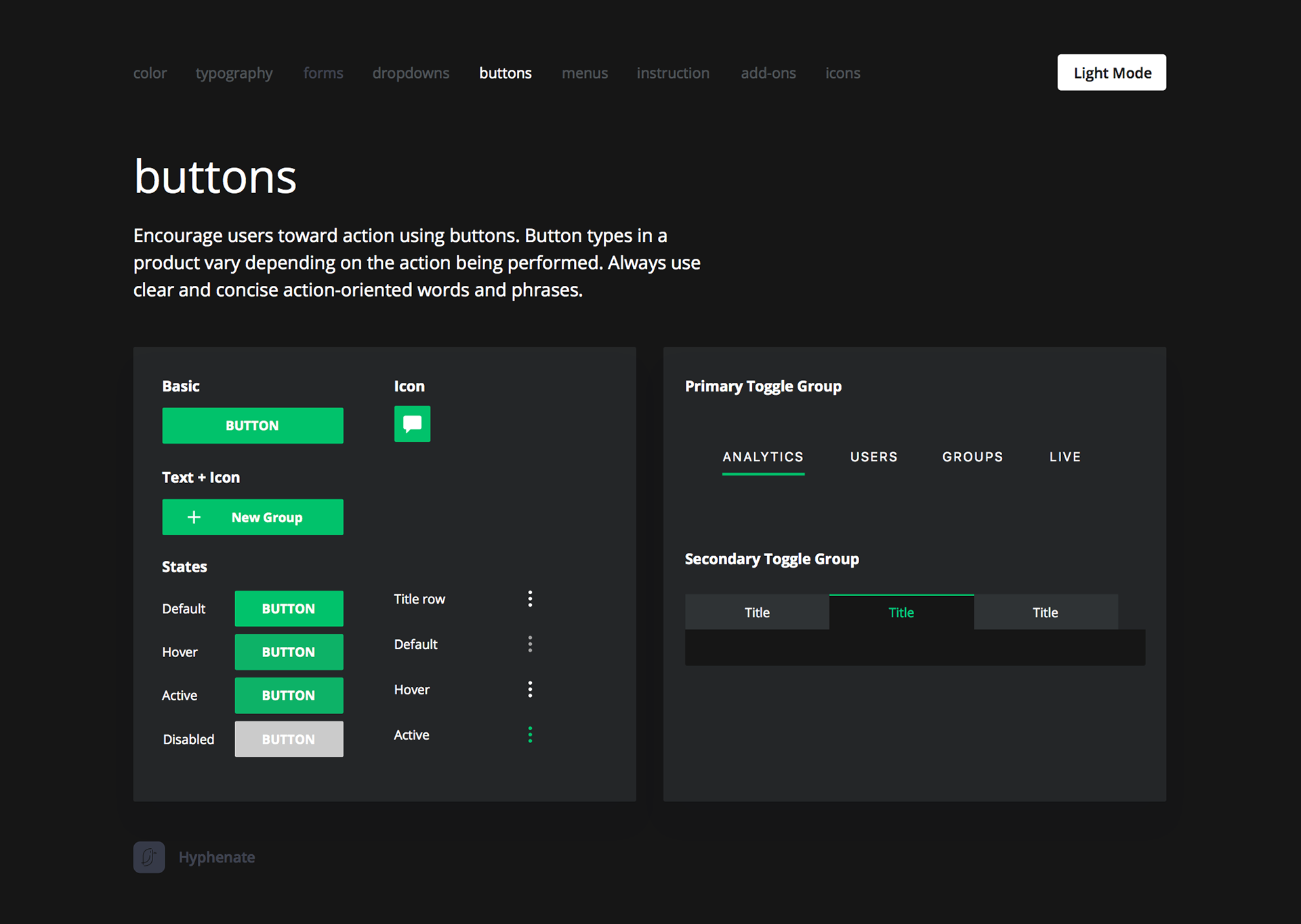
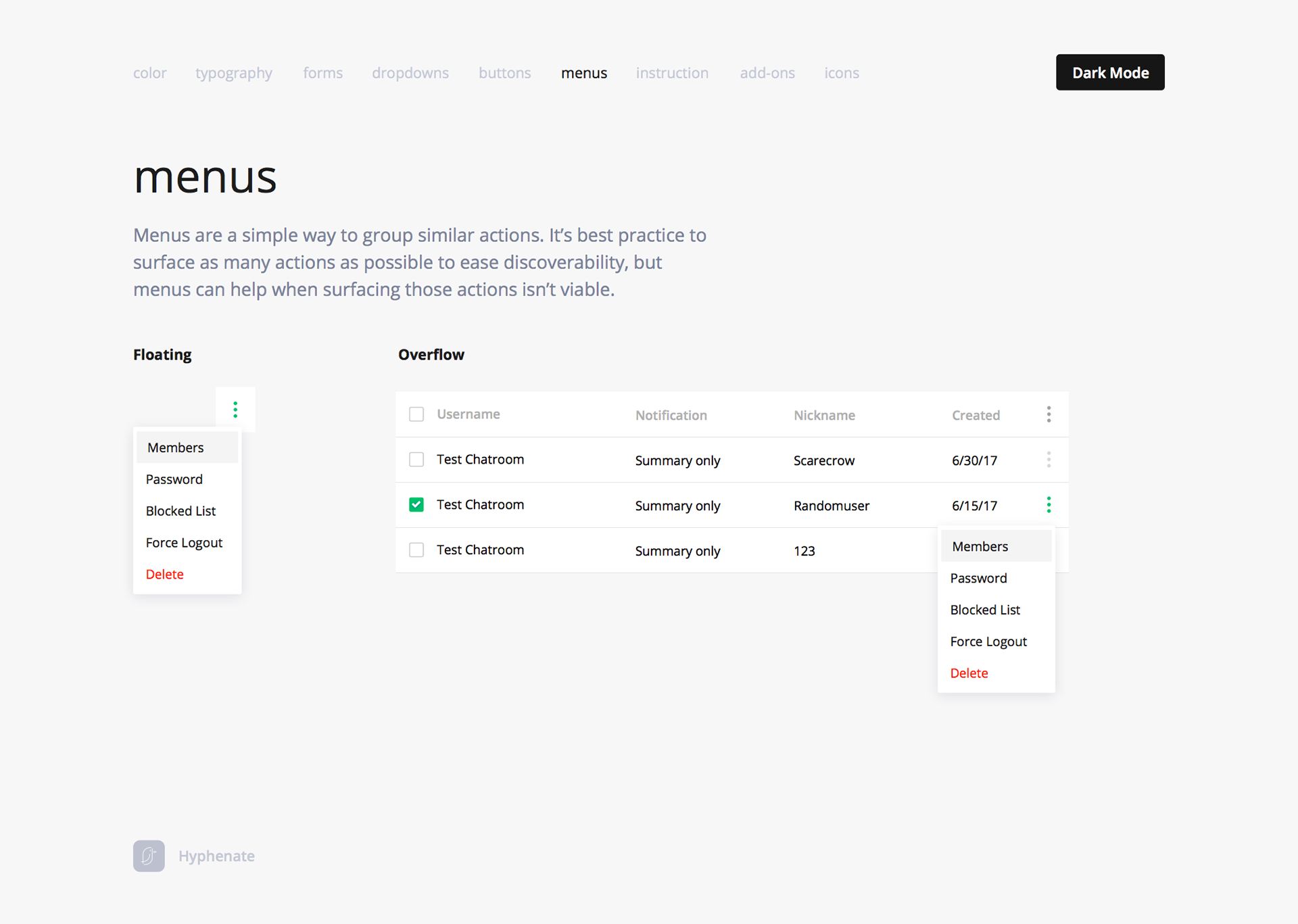
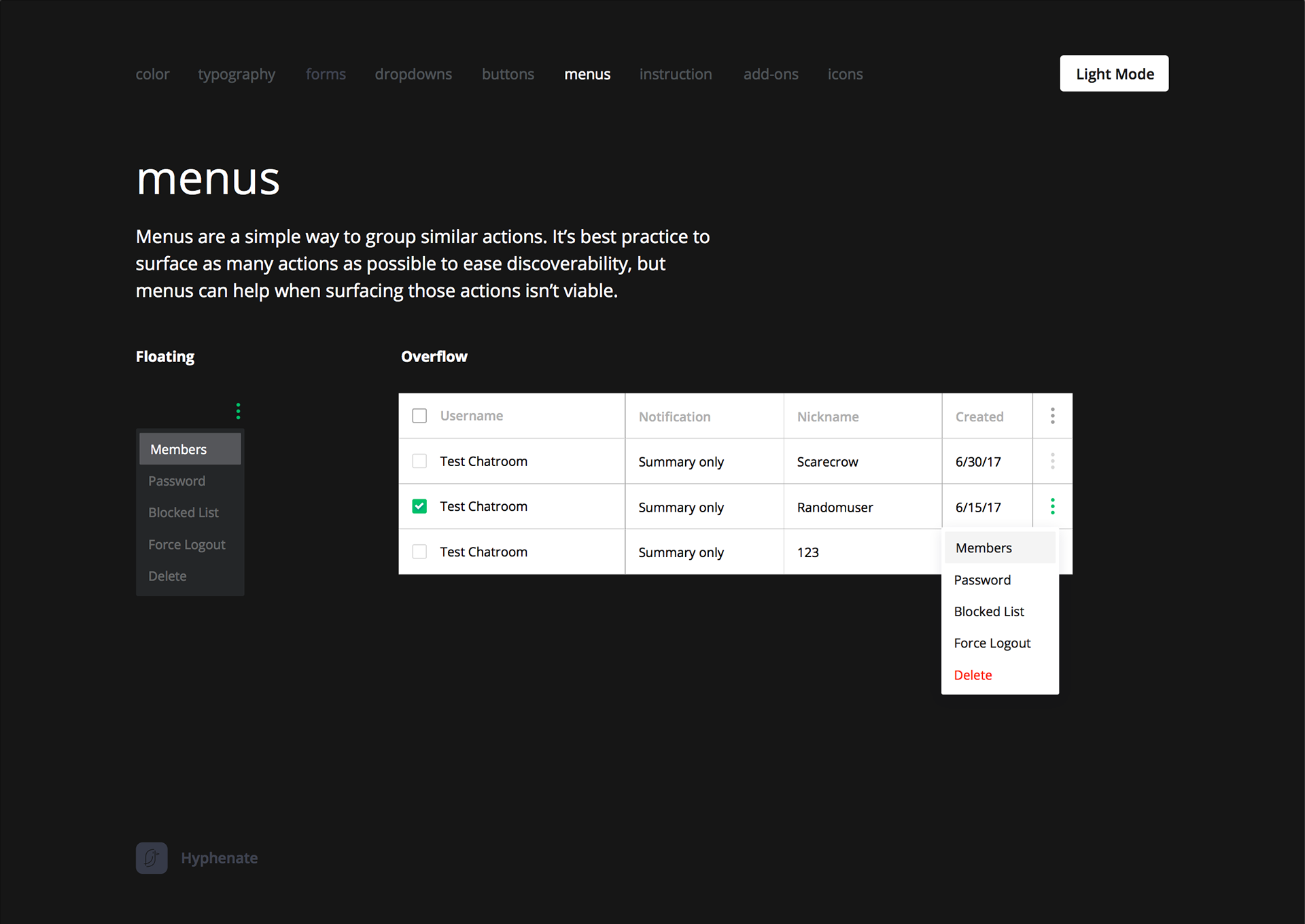
Hyphenate's console was for developers to manage their applications and accounts from the backend. I worked with Hyphenate's engineering team in San Francisco and Beijing to design a simple and condensed version of their web console interface. Templates and style guides were also created for the project.